|
|
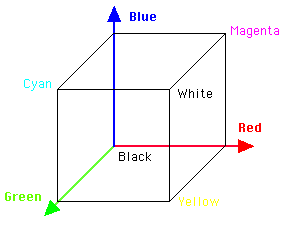
Das Farbmodell lässt sich durch einen Würfel veranschaulichen: jede Farbe innerhalb des Würfels ist durch die entsprechenden Anteile der drei Primärfarben definiert. Mit 8 Binärziffern (bits) lassen sich alle Zahlen von 0 bis 255 darstellen. Es gibt dann 256 Möglichkeiten für die Größe eines jeden Farbanteils. Mit 3*8 bit = 24 bit (24 bit Farbtiefe) sind also 256*256*256 = 16.777.216 verschiedene Farben möglich. Die Angabe der Farbanteile erfolgt in HTML und JavaScript durch drei Hexadezimalzahlen in der Form: RR ist die zweistellige Hexadezimalzahl für den Rot-Anteil, GG für den Grün- und BB für den Blauanteil. |