 |
 |
[Startseite Einführungskurs HTML]
|
|
Was
ist "HTML" ?
HTML
(HyperText Markup Language) ist eine plattformunabhängige
Dokumentbeschreibungssprache, in der Web-Seiten geschrieben sind. Das
HTML-Dokument, das mit jedem beliebigen Texteditor erstellt werden
kann, enthält den zu übertragenden Text und zusätzlich
HTML-Kommandos (Tags, Marken) zu seiner Formatierung, Bilder,
Querverweise auf andere Dokumente (Hyperlinks) zum Anklicken oder
auch Töne, animierte Bilder und Formulare für Eingaben.
Spezielle Programme (Browser) wie Navigator (Netscape) oder Internet
Explorer (Microsoft) führen die Formatierungsbefehle des
HTML-Dokuments aus und zeigen es auf dem Bildschirm an.
Das Grundgerüst einer HTML-Seite sieht so aus:
<HTML> |
Mit dem Tag <BODY> beginnt der zu übertragende Text, und er endet mit dem schließenden Tag </BODY>.
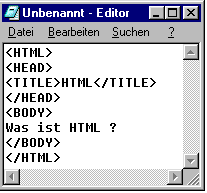
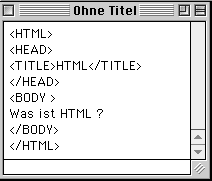
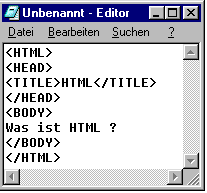
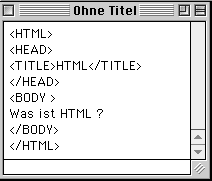
Der HTML-Code kann mit einem beliebigen Text-Editor (ASCII-Format) erstellt werden "Editor" bei Windows(Start, Programme, Zubehör) bzw. SimpleText beim Mac:
 |
 |
Die Datei mit dem HTML-Code muss dann mit der Endung ".html" oder ".htm" gesichert werden:
|
Bei Windows startet ein Doppelklick auf das Icon den Internet Explorer und öffnet das Dokument |
Beim Mac ist zuerst der Browser zu starten und dann das Dokument über das Menü "Ablage" zu öffnen. |

Geeignete Programme (kommerziell, als Shareware oder Freeware) verfügen über Werkzeuge, die den entsprechenden HTML-Code "automatisch" erzeugen, z.B. FrontPage (Microsoft) für Windows oder Home Page (Claris) für Mac. Ein weiterer Vorteil sind Syntaxfärbung und bessere Übersicht durch Einzüge:
<HTML>
<HEAD>
<TITLE>HTML</TITLE>
</HEAD>
<BODY>
Was ist HTML ?
</BODY>
</HTML>
[Startseite Einführungskurs HTML]